
Come linkare un testo (in Webflow) che porta ad una sezione
Quando sviluppiamo siti web, spesso e volentieri si presenta l’esigenza di organizzare o impaginare in modo ottimale le nostre pagine web.
Prendiamo ad esempio un sito web statico ed uno dinamico:
1. Collegare un bottone ad una sezione (Sito web statico)

Webflow permette di collegare elementi linkabili (come testi, bottoni, etc) a sezioni, paragrafi di una pagina presente nel sito web.
In questo primo esempio collegheremo un bottone presente in webflowfacile.it ad una sezione della stessa pagina.
Per far ciò dobbiamo far comunicare 2 elementi:
- il bottone
- la sezione alla quale vogliamo collegare il bottone
Partiamo dalla sezione che vogliamo collegare al bottone.
Innanzitutto dobbiamo decidere la sezione in cui rimandare il nostro utente dopo che avrà cliccato sul bottone.
Una volta decisa la sezione, dovremo attribuire un ID, ovvero un codice per identificare quel dato elemento.
I due passaggi da fare sono:
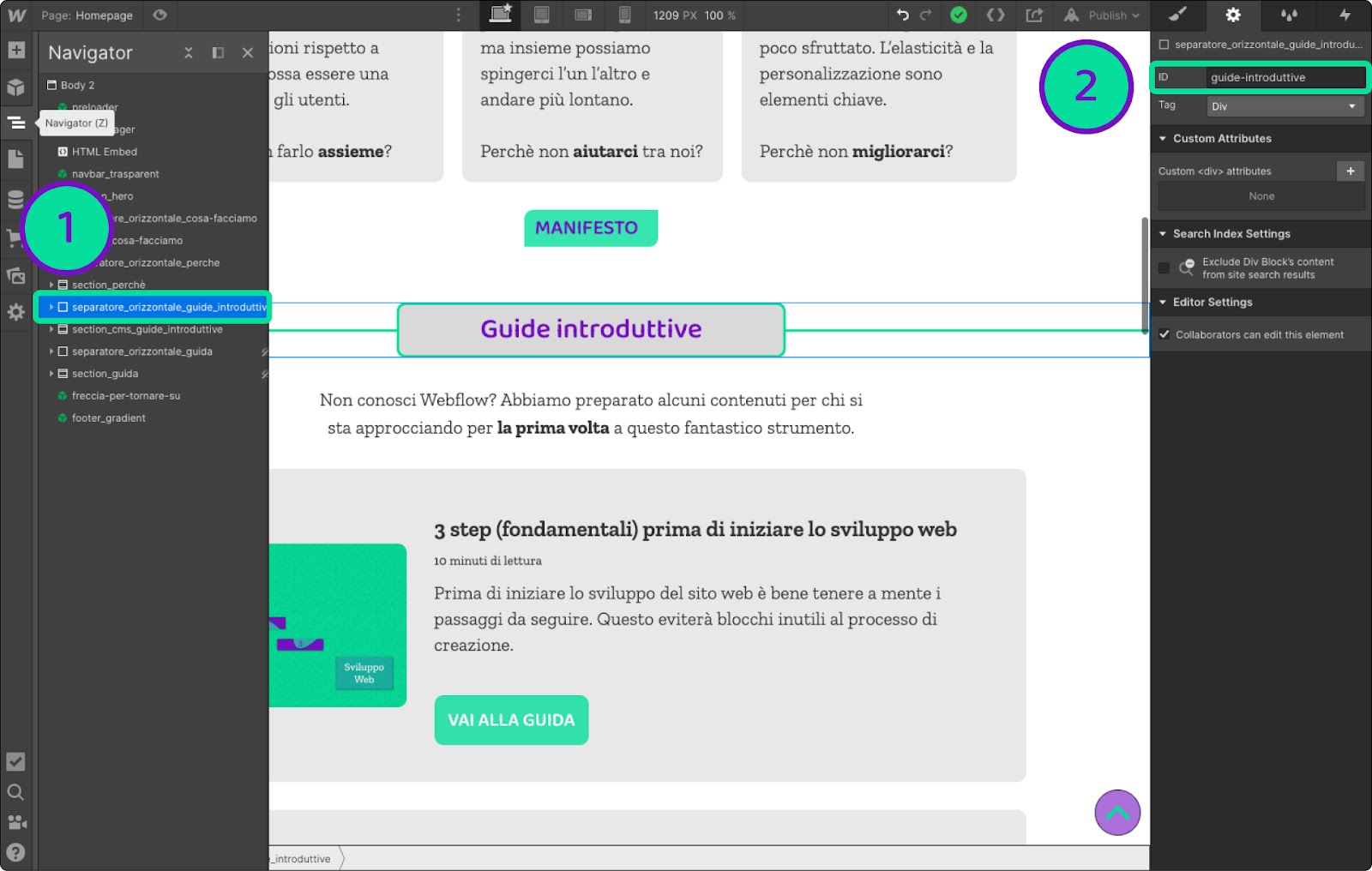
- Selezionare l’elemento a cui vogliamo attribuire il nostro ID
Possiamo selezionare l’elemento attraverso il navigatore (barra laterale sx), o direttamente dal canva.
Es, selezioniamo l’elemento Div rinominato:
separatore_orizzontale_guide_introduttive
- Inserire il nostro ID all’elemento selezionato (il nostro Div)
Es, inserito l’ID:
guide-introduttive
Nello SS in basso puoi vedere i passaggi:

Questo passaggio è molto importante, perchè adesso possiamo collegare l’elemento (il bottone) alla sezione nella quale vogliamo rimandare l’utente.
Nel nostro esempio abbiamo utilizzato il bottone presente nella HP di webflowfacile.it
Agosto 2022

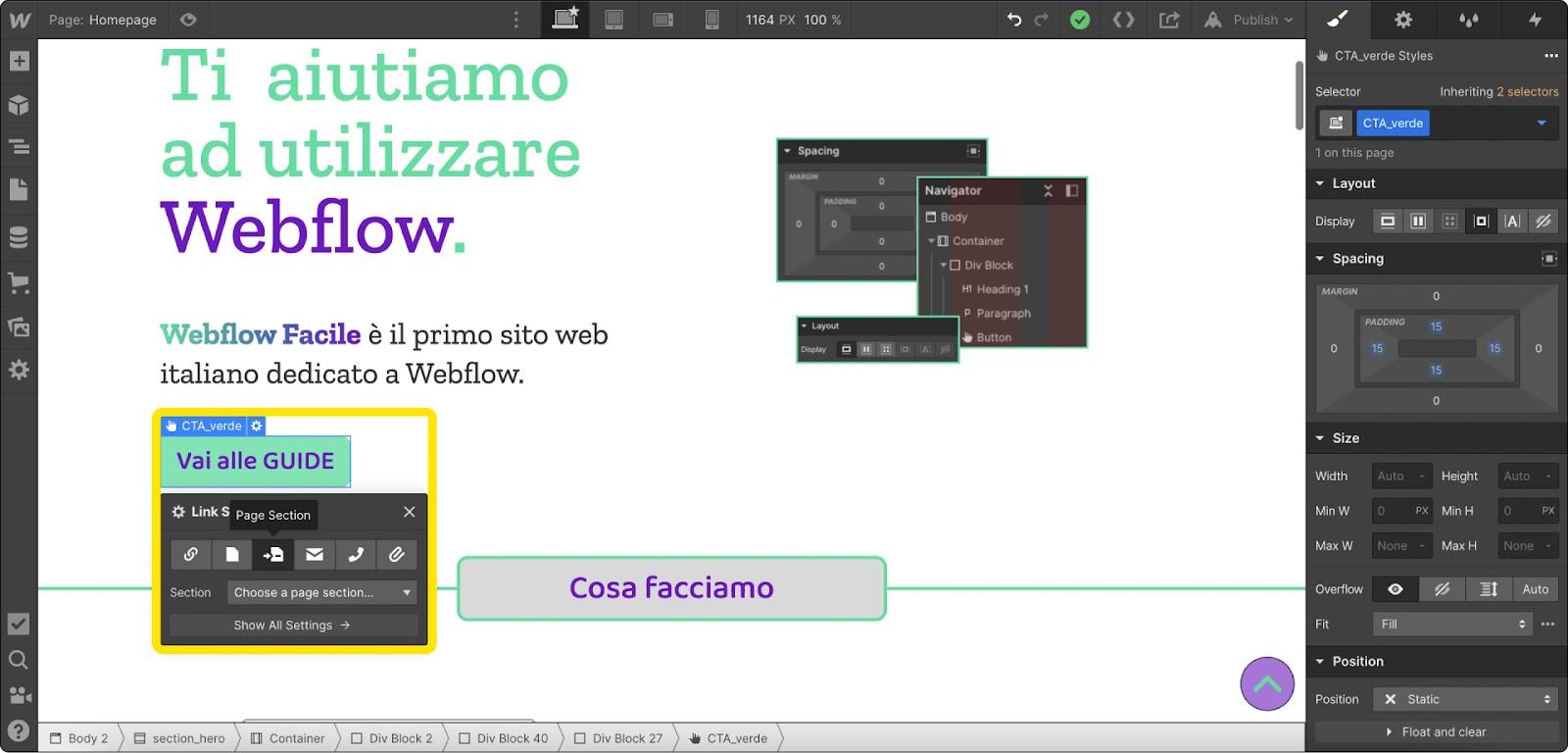
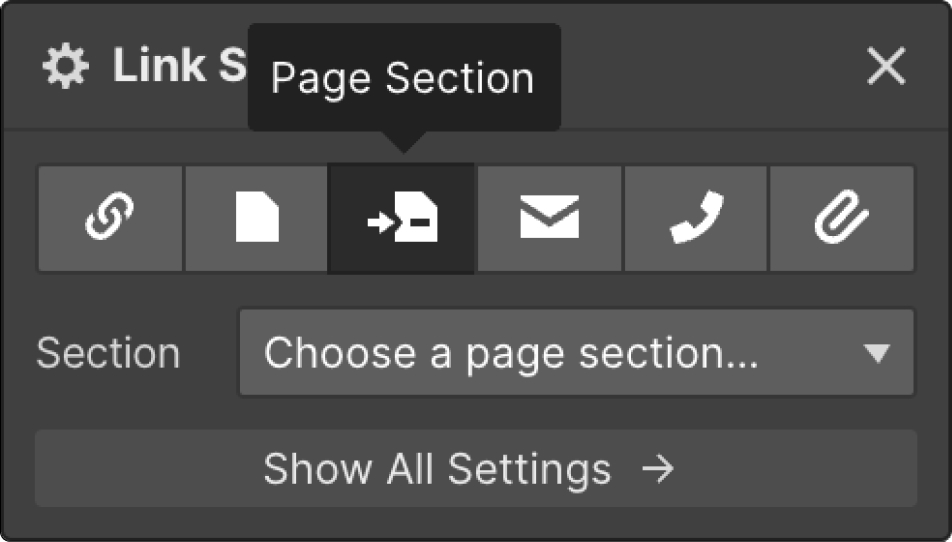
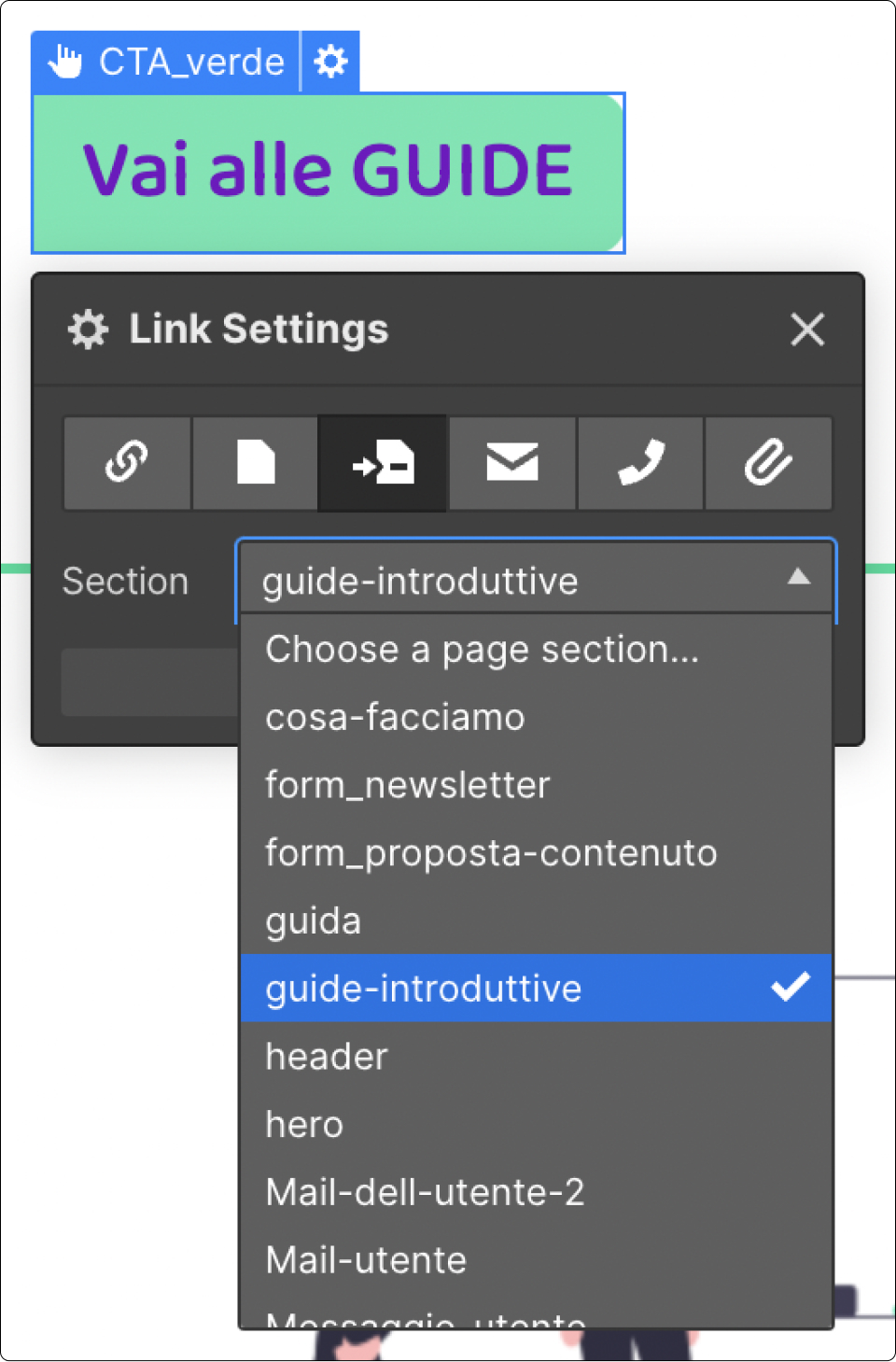
Dopo aver cliccato sul simbolo della rotellina, o facendo doppio click sull’elemento, si aprirà una finestra di dialogo dove possiamo scegliere la sezione della pagina (chiamata Page Section) nella quale rimandare il nostro utente dopo aver cliccato sul link (o bottone, nel nostro caso).

Una volta cliccato sul bottone Page Section, possiamo selezionare l’ID impostato, precedentemente al nostro elemento Div (ovvero la sezione separatore_orizzontale_guide_introduttive)

Cliccando nel menù a tendina Choose a page section… potremo selezionare la sezione in cui vogliamo rimandare l’utente una volta che ha cliccato sul bottone.
Nel nostro esempio: guide-introduttive

Una volta impostata la sezione dobbiamo pubblicare il sito web.

Ok, adesso possiamo testare il risultato navigando nella URL del nostro sito web.
Cliccando sul bottone, appena impostato, saremo rimandati alla sezione scelta.
Proseguiamo vedendo la stessa funzione ma su una pagina web din
Vediamo come fare.
2. Collegare un titolo ad una sezione (Sito web dinamico - CMS)

La seconda casistica che vediamo è: linkare i titoli di un’indice ai paragrafi corrispondenti.

A differenza del sito web statico, nel sito web dinamico (impostato da CMS) NON possiamo modificare ogni elemento che inseriamo all’interno della pagina e inserire il nostro ID.
Ci dobbiamo muovere diversamente.
Vediamo come.
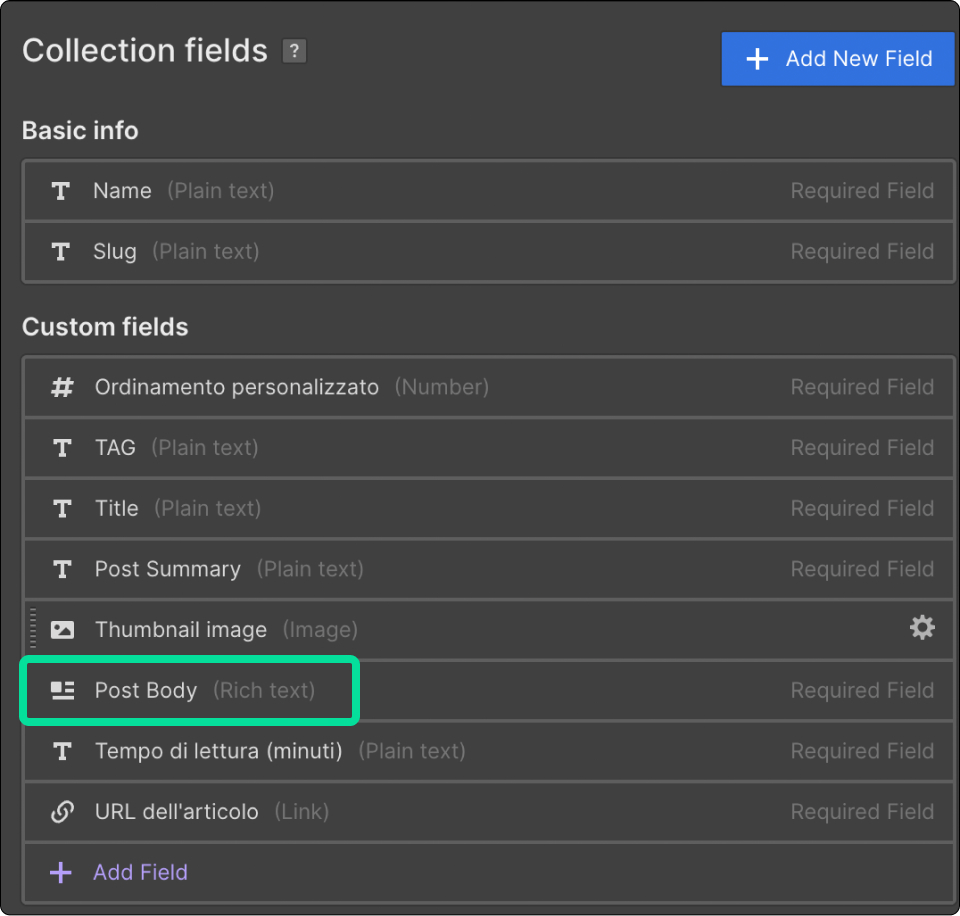
I contenuti della nostra pagina sono inseriti all’interno di una Collection. All’interno di quest’ulltima, troviamo i Collection fields. Nel nostro caso il contenuto principale dell’articolo (testo + immagini) è inserito all’interno di un Rich text (che sarebbe un collection fields all’interno delle impostazioni Collections).
Se ti stai perdendo con questi paroloni, leggi questa guida in cui parliamo del CMS di Webflow.
Torniamo al nostro esempio.
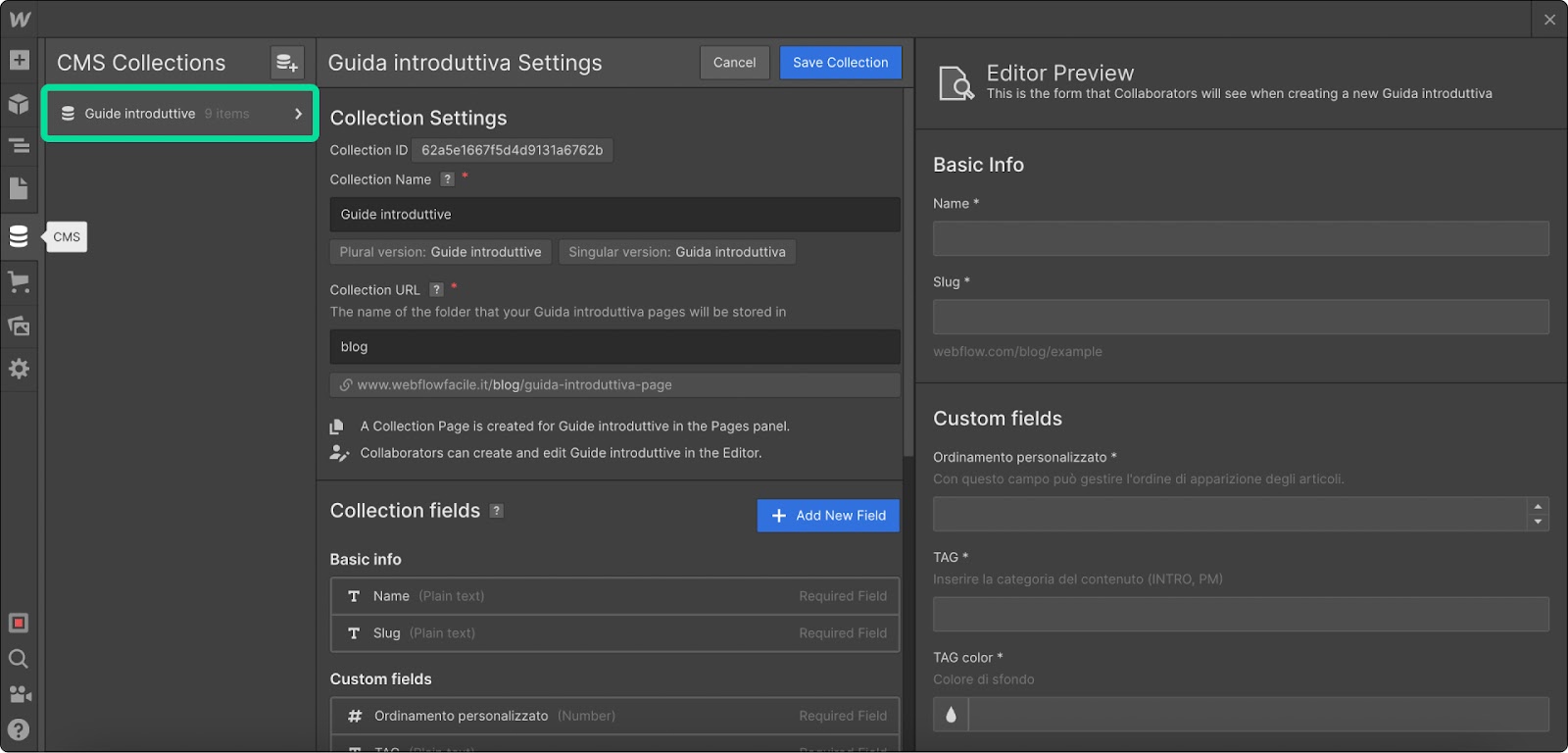
In webflowfacile.it, abbiamo creato una Collection che si chiama Guide introduttive.

All’interno di essa troviamo il Collection Fields: Post Body ovvero un Rich text

Questo campo (nel nostro caso, ognuno può impostarlo come preferisce) è molto importante perché contiene il corpo dell’articolo, tra cui il testo dell'indice e i paragrafi corrispondenti.
Per collegare questi elementi (indice e paragrafi) dovremo eseguire questi 2 passaggi:
- Embeddare* il codice HTML all’interno del nostro rich text.
*Embeddare possiamo tradurlo con integrare.
- Collegare il titolo dell’indice al codice embeddato.
Non ti spaventare è più facile di quel che sembra. Continua a leggere.
Cominciamo.
Per embeddare il nostro codice HTML dobbiamo modificare il nostro rich text
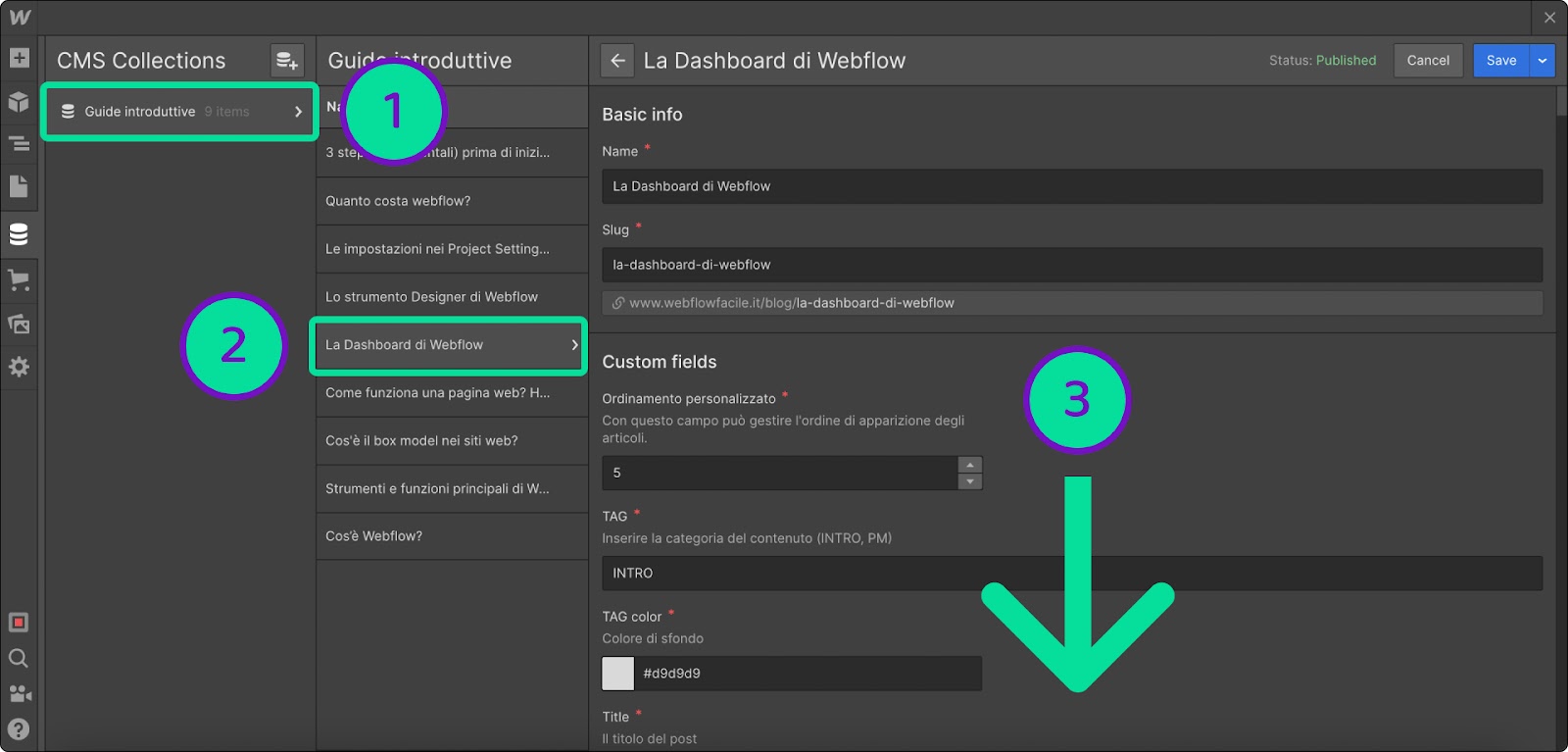
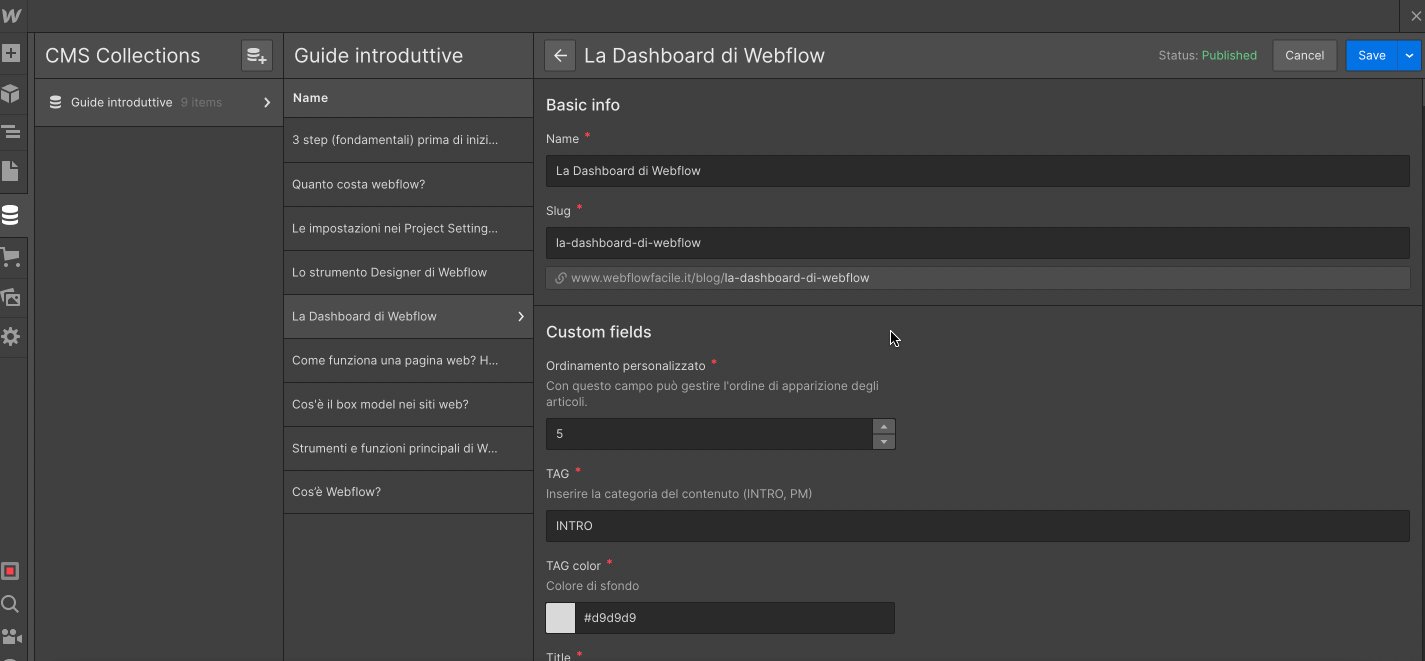
Attraverso CMS → Collections → Item
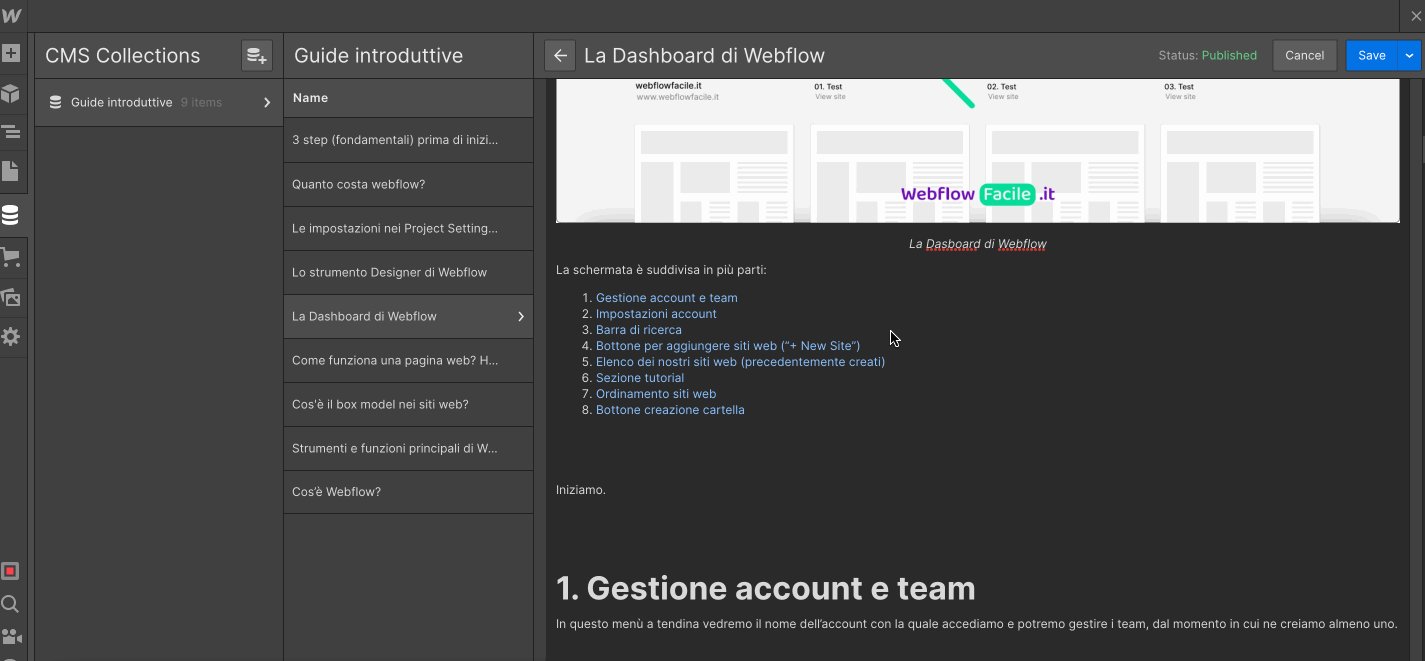
Nel nostro esempio: CMS → Guide introduttive → La Dashboard di Webflow

Nella parte destra dell’item, scrolliamo fino ad arrivare nel campo Post Body (ovvero un Rich text per Webflow).
Il campo Post Body è facilmente indiduabile perchè è un Editor di testo.
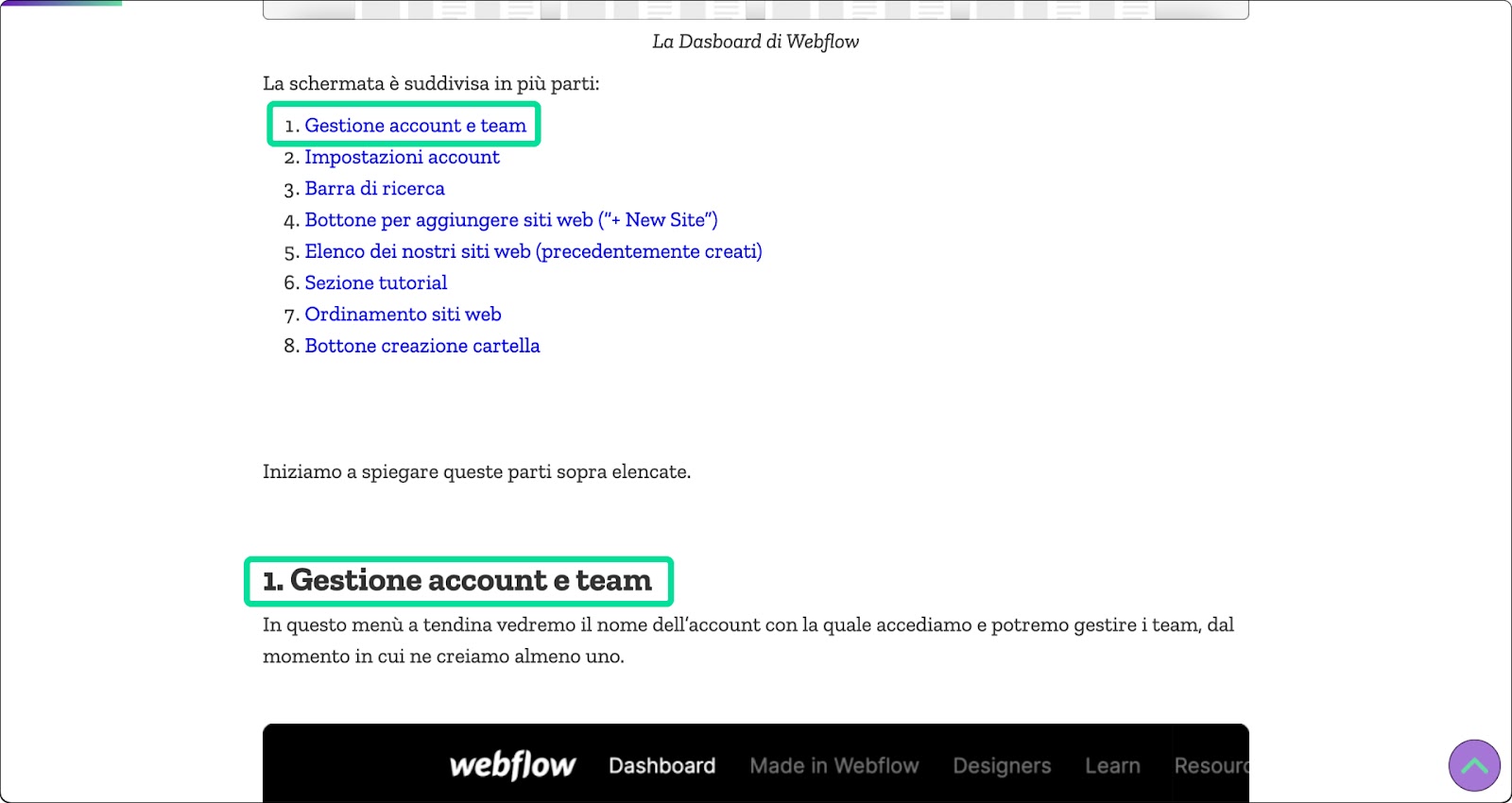
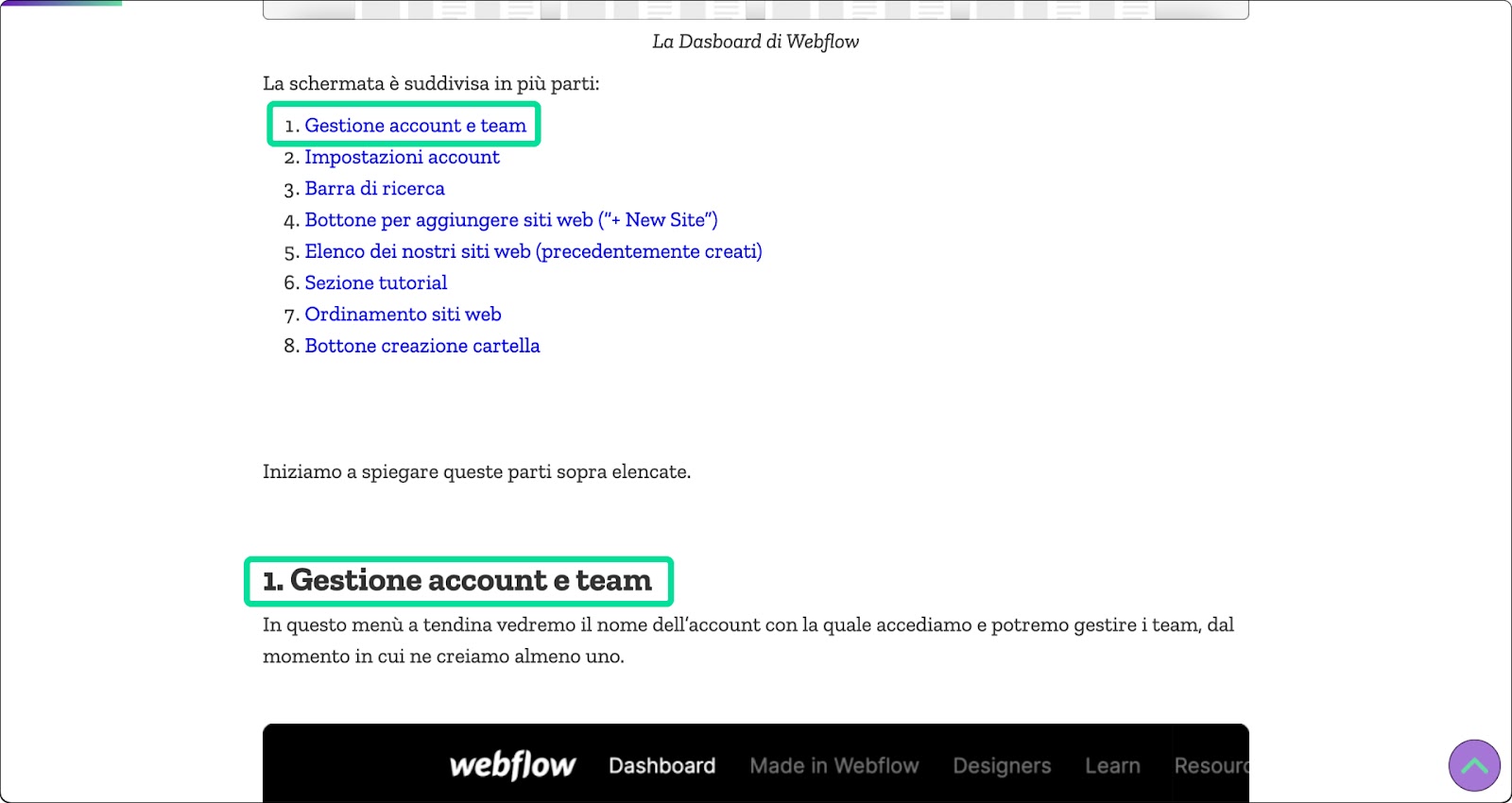
Dobbiamo scrollare e portarci nella posizione desiderata: ovvero il paragrafo nel quale vogliamo rimandare i nostri utenti dopo aver cliccato nell’indice.
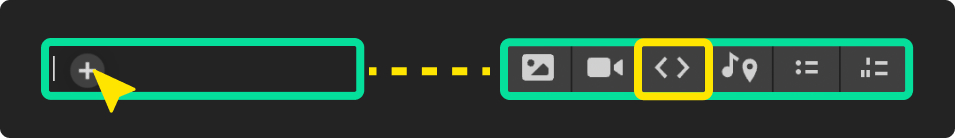
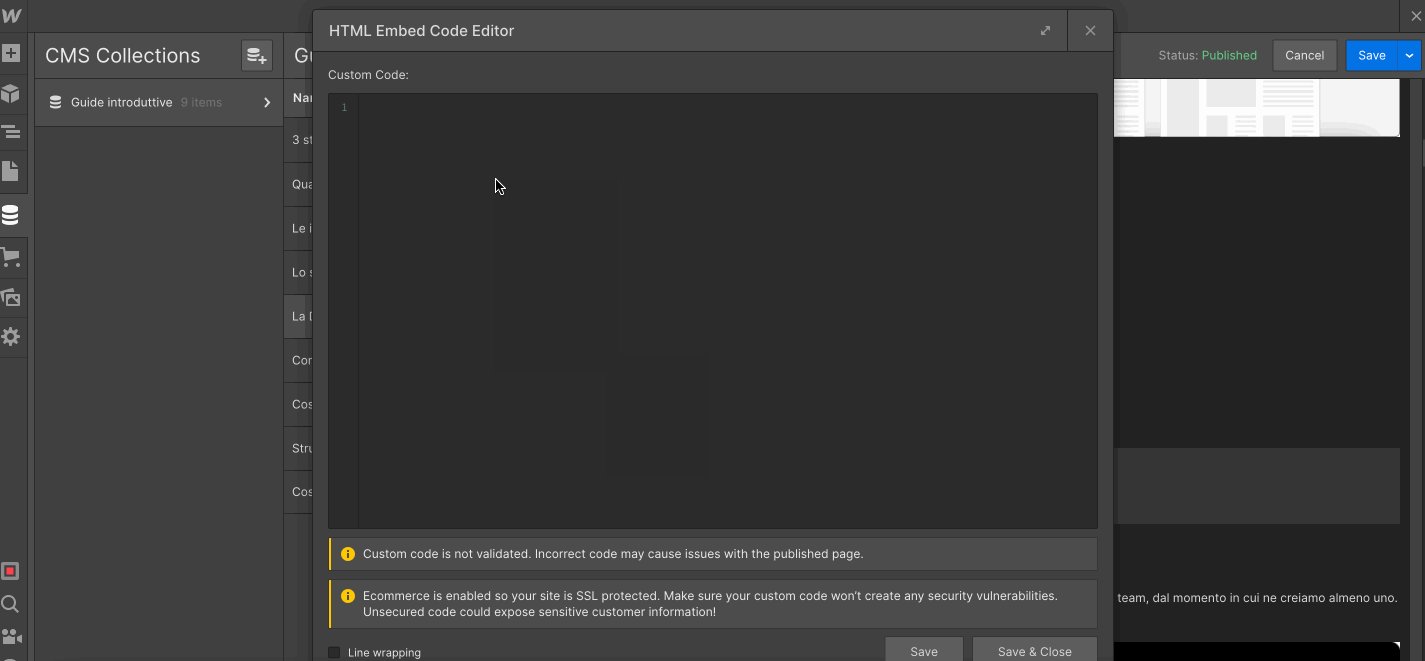
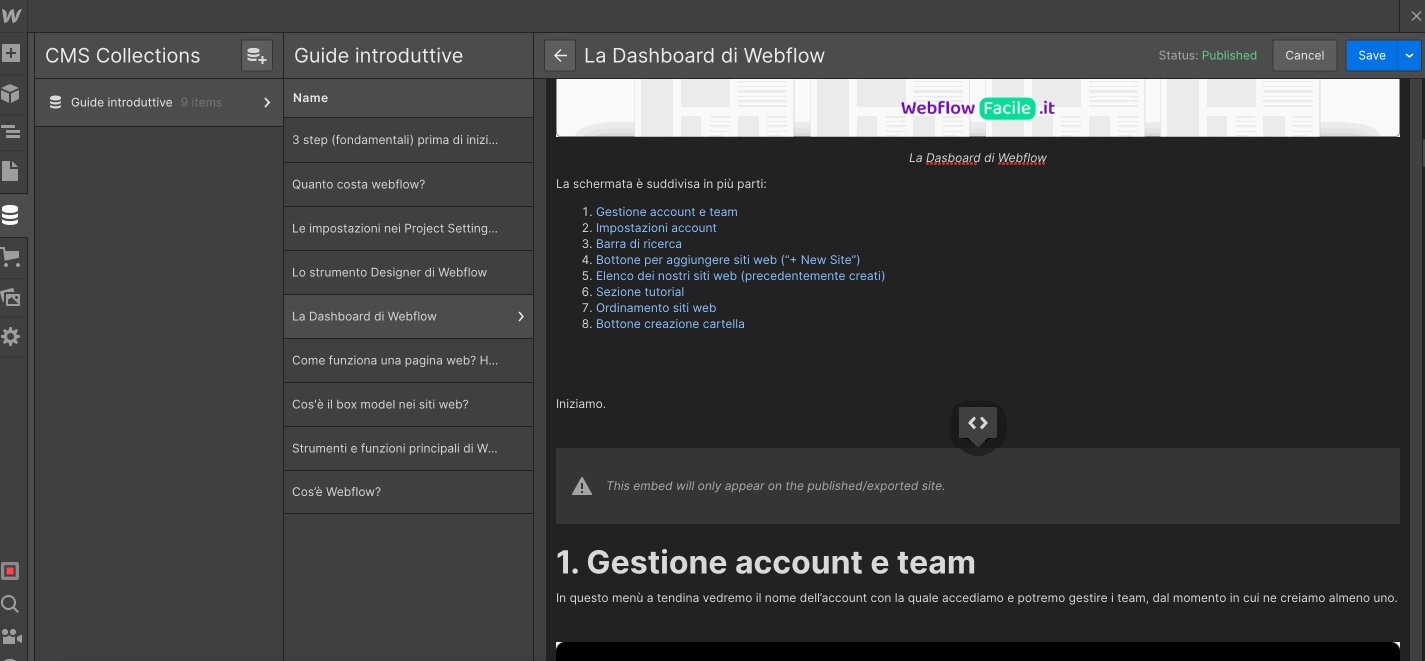
Una volta individuara la posizione desiderata, dobbiamo portare il cursore nell’Editor e cliccare nel simbolo “+” e successivamente “< >”.

Una volta aperta la finestra di dialogo “Custom code” inseriamo la nostra stringa di codice:
<a name="gestione-account-team"></a>
Copiate e incollate il testo in grasseto da qualche parte. Questo testo ci servirà successivamente per collegare l’indice corrispondente.
Nella GIF in basso potete vedere i passaggi completi.

Una volta integrato il codice HTML, possiamo passare al punto b dei nostri passaggi.
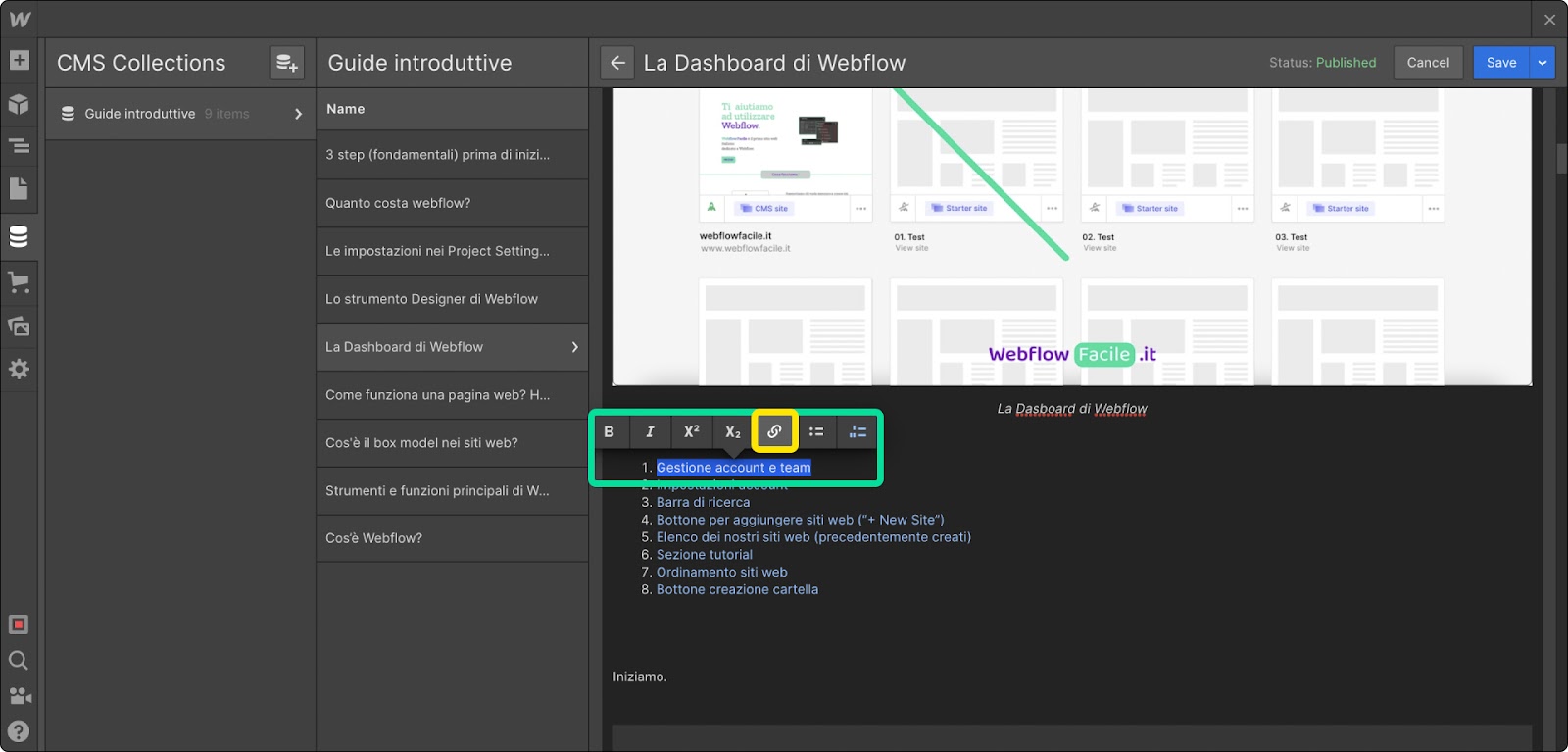
Collegare il titolo dell’indice al codice embeddato.
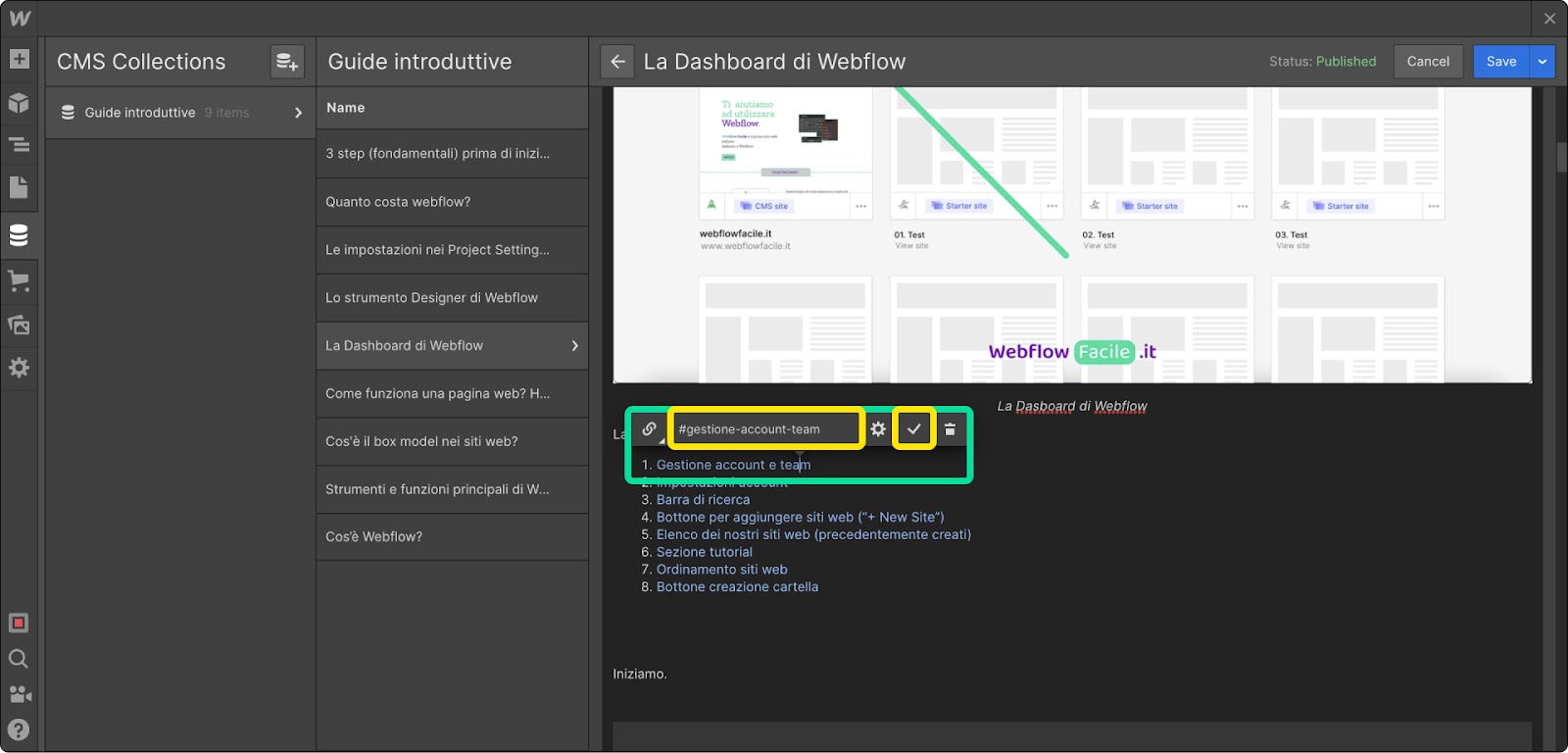
Per farlo dobbiamo selezionare il testo che vogliamo linkare alla sezione e cliccare nell’icona del link.
Nel nostro esempio: Gestione account e team

Dopodichè incolliamo il testo precedentemente inserito nel codice HTML: gestione-account-team
ATTENZIONE: ricordiamoci di inserire prima del testo il simbolo #
Quindi incolleremo: #gestione-account-team

Salviamo il nostro Item, pubblichiamo il nostro sito web e godiamoci il risultato appena ottenuto.
INDICE CONTENUTI
workshop gratuito
Salta nel futuro
con Webflow Facile
Il nostro team ha creato un corso di formazione pensato appositamente per chi vuole imparare le basi di Webflow in modo efficace. Il nostro metodo si fonda su quattro principi chiave:
Sfoglia le guide per argomento
Esplora le guide pratiche suddivise per argomento e approfondisci ogni aspetto di Webflow in modo chiaro e strutturato. Dalla progettazione alla pubblicazione, scopri tutorial pratici, consigli utili e best practices per creare siti web professionali in totale autonomia.











