
3 modi per verificare che il tag di GA4 sia installato correttamente
DISCLAIMER: In questo articolo non parliamo di come installare GA4 nel tuo sito Webflow, ma di come verificarlo.
Google Analytics 4 è l'ultima versione della piattaforma di analisi web di Google, e Webflow è una delle piattaforme di sviluppo web più utilizzate al mondo. Ma come possiamo sapere se il tag di GA4 è installato correttamente su Webflow? In questo articolo, ti mostreremo tre modi per verificare che il tuo tag di Google Analytics 4 sia installato correttamente su Webflow.
Si parte.
Una volta installato, e quindi copiato il tag di Google all’interno di Webflow, dobbiamo verificare che Google stia trasmettendo correttamente i dati dal nostro sito Webflow a Google Analytics 4.
Ci sono molteplici modi per verificare che il collegamento sia avvenuto correttamente. Vediamo 4 modi:
1. Verifica i dati in tempo reale su GA4
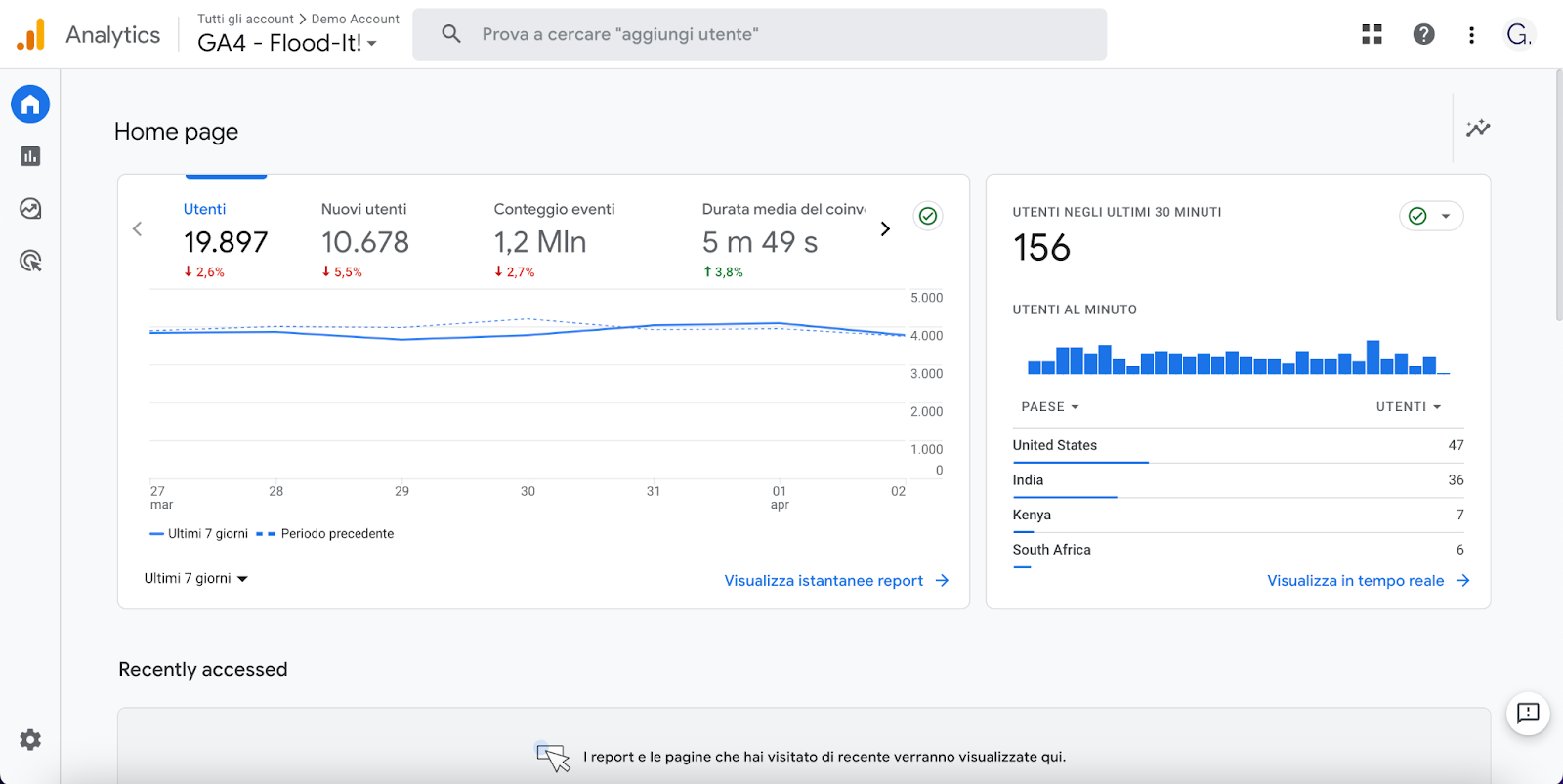
Una prima modalità per verificare se stiamo conteggiando dati su GA4 è effettuare subito una verifica, direttamente in piattaforma.

Nello screenshot di esempio, sopra, vediamo come GA4 registra oltre 19mila utenti di cui oltre 10mila nuovi.
Vedendo numeri maggiori a 0 possiamo intuire che il collegamento sta lavorando.
2. Utilizza l’estensione Tag Assistant Legacy di Google (estensione browser Chrome)
La seconda modalità per verificare il corretto collegamento è attraverso l’estensione Tag Assistant Legacy di Google.
Dopo averlo installato ci ritroveremo una nuova icona nel browser Chrome.

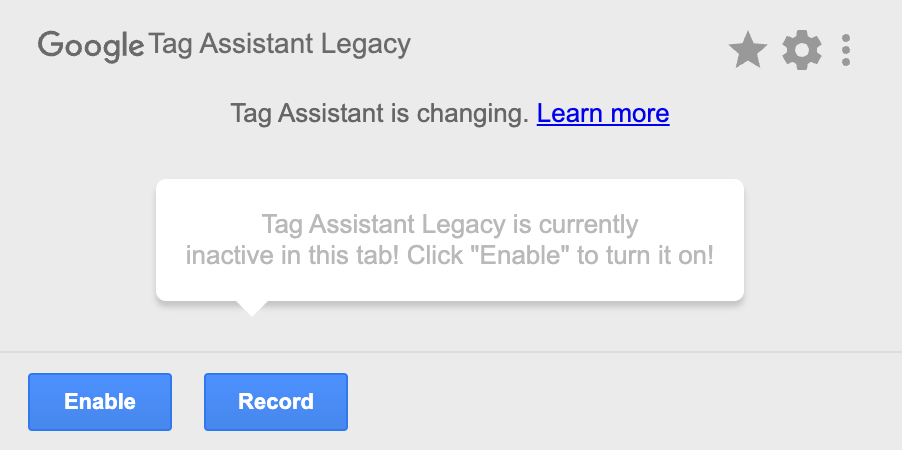
Cliccando sull’icona comparirà questo menù a tendina.

Cliccando su Enable attiviamo l’estensione così da capire se all’interno sito che stiamo verificando ci siano tag attivi.
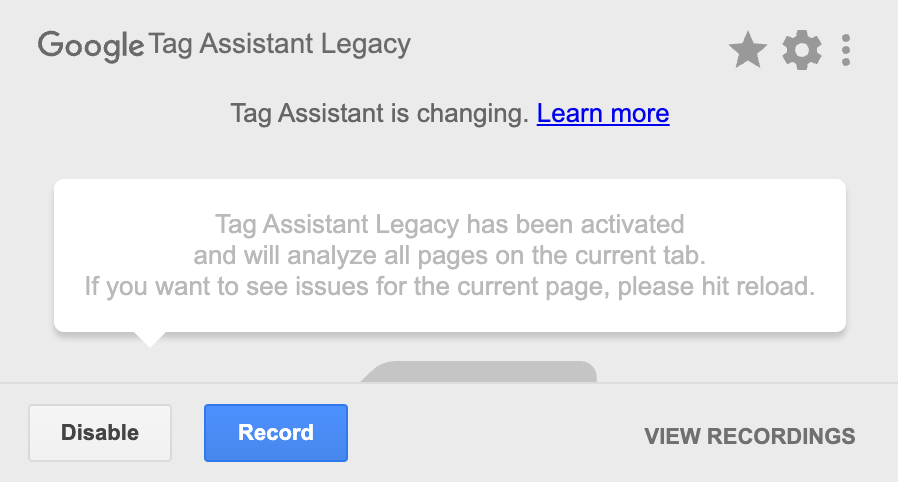
Una volta attivo, sempre nel menù a tendina, ritroveremo questa nuova schermata:

L’ultimo passaggio che dovremo compiere è ricaricare la pagina (refresh).
Una volta ricaricata la pagina l’icona dell’estensione Tag Assistant Legacy di Google cambierà fornendo il numero di tag che trova all'interno del sito web analizzato.
In questo modo:

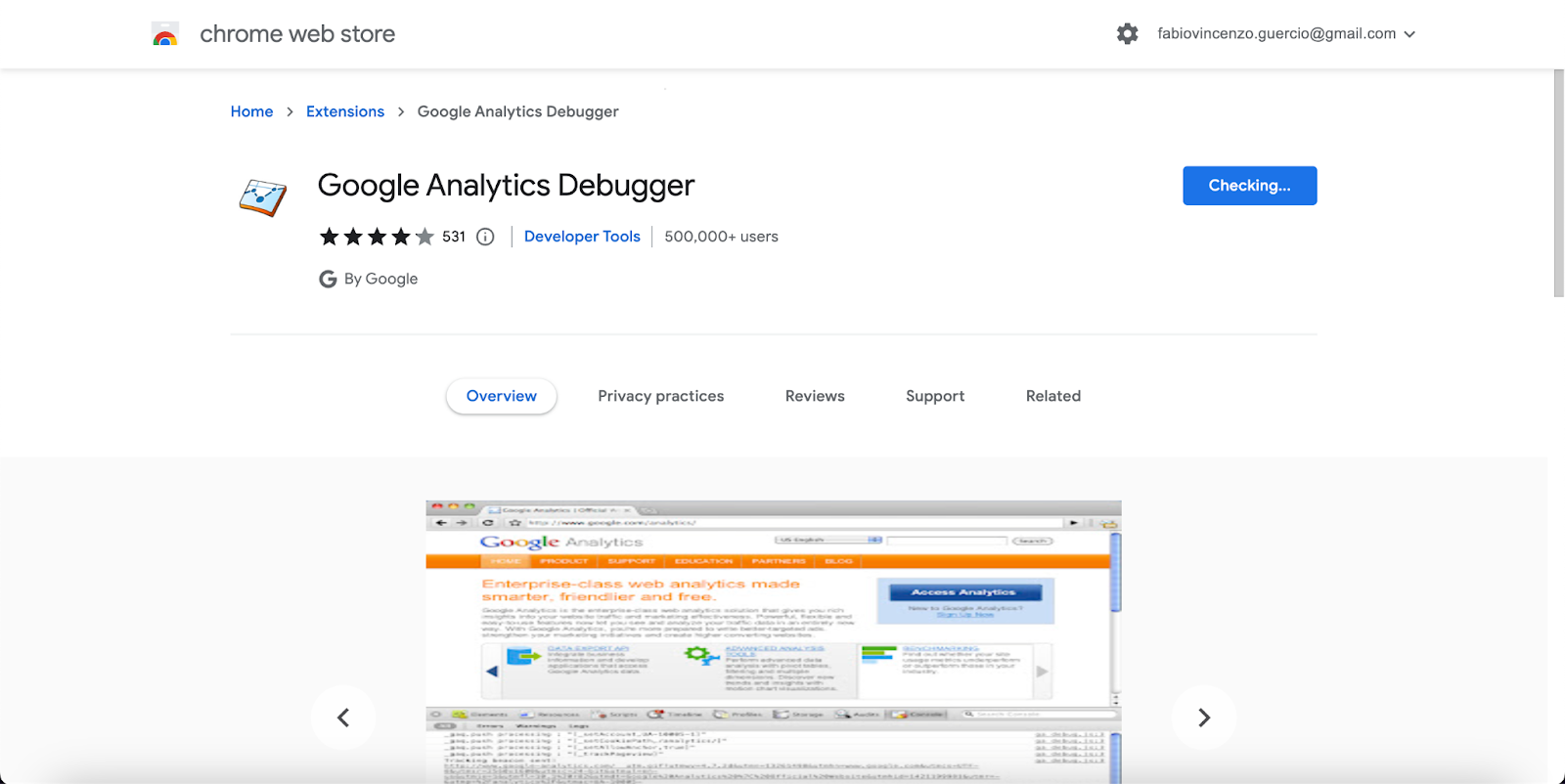
3. Utilizza l’estensione Google Analytics Debugger (estensione browser Chrome)
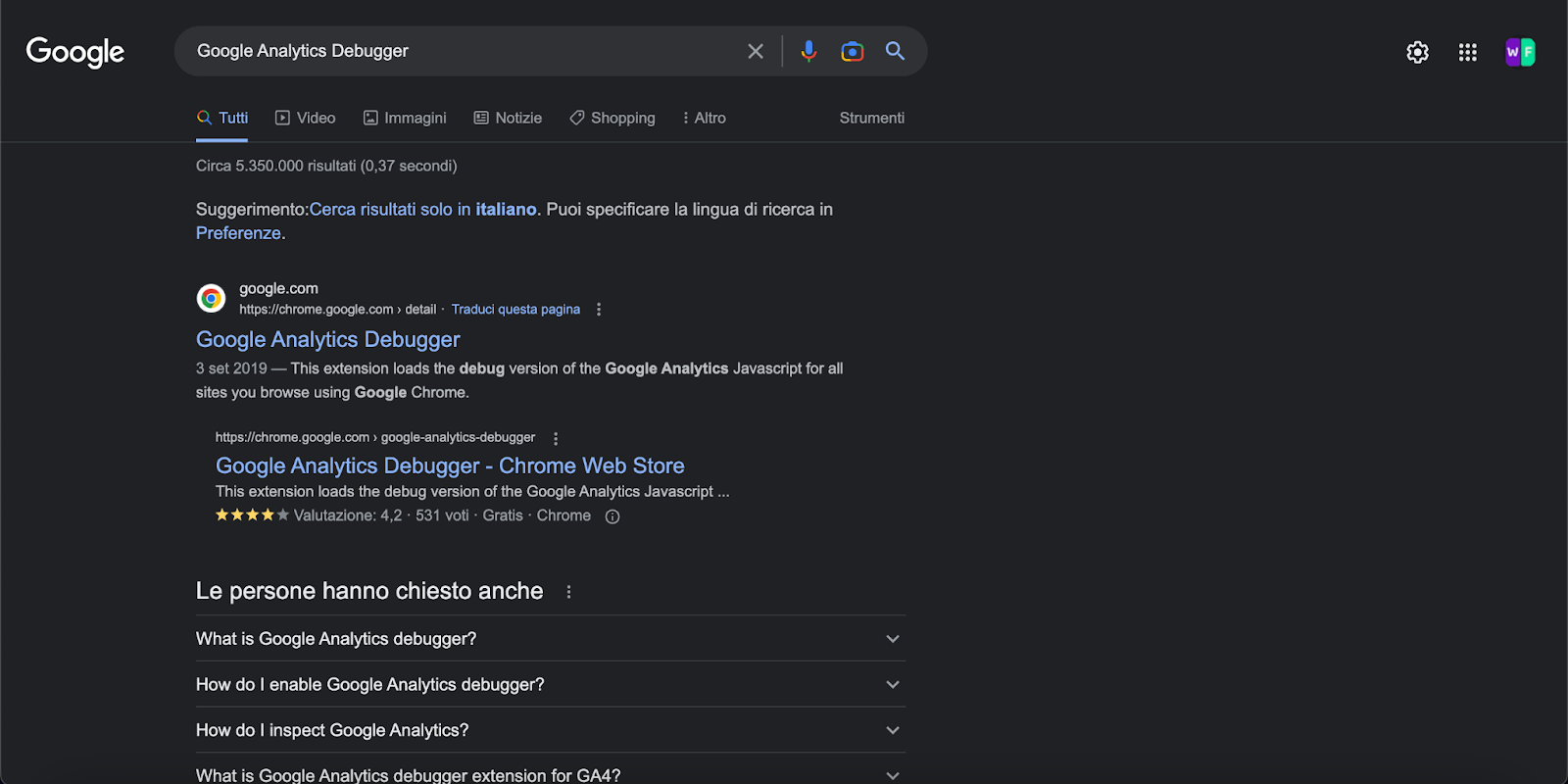
Per prima cosa dovremo cercare e scaricare l’estensione di Google Chrome chiamata Google Analytics Debugger.

Una volta trovata l’estensione l’aggiungiamo al nostro browser Chrome.

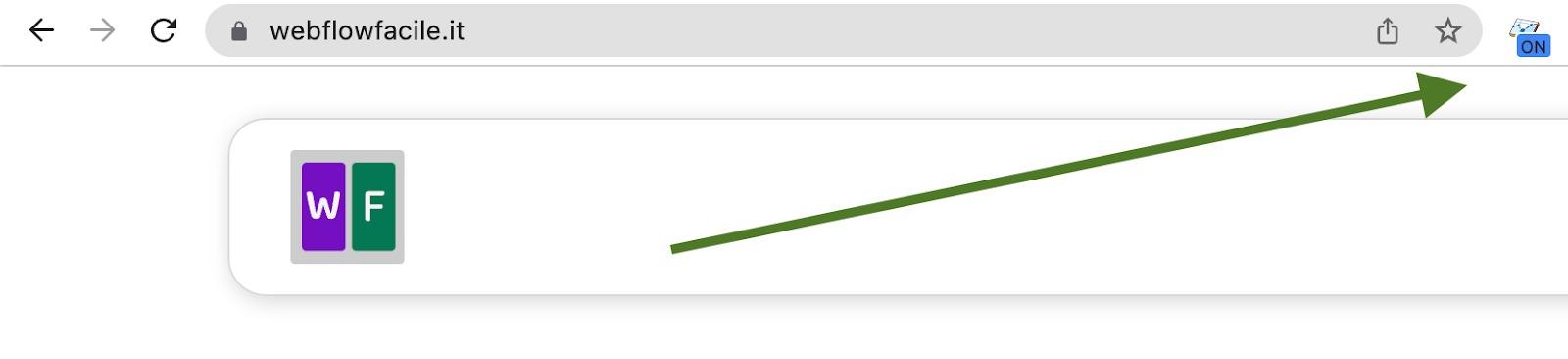
Una volta installata, non dovremo fare altro che andare nel sito Webflow in cui abbiamo inserito il tag di GA4 verificare che l’estensione stia lavorando (comparirà un messaggio con la scritta “Debug: ON” facendo mouse over nell’estensione).

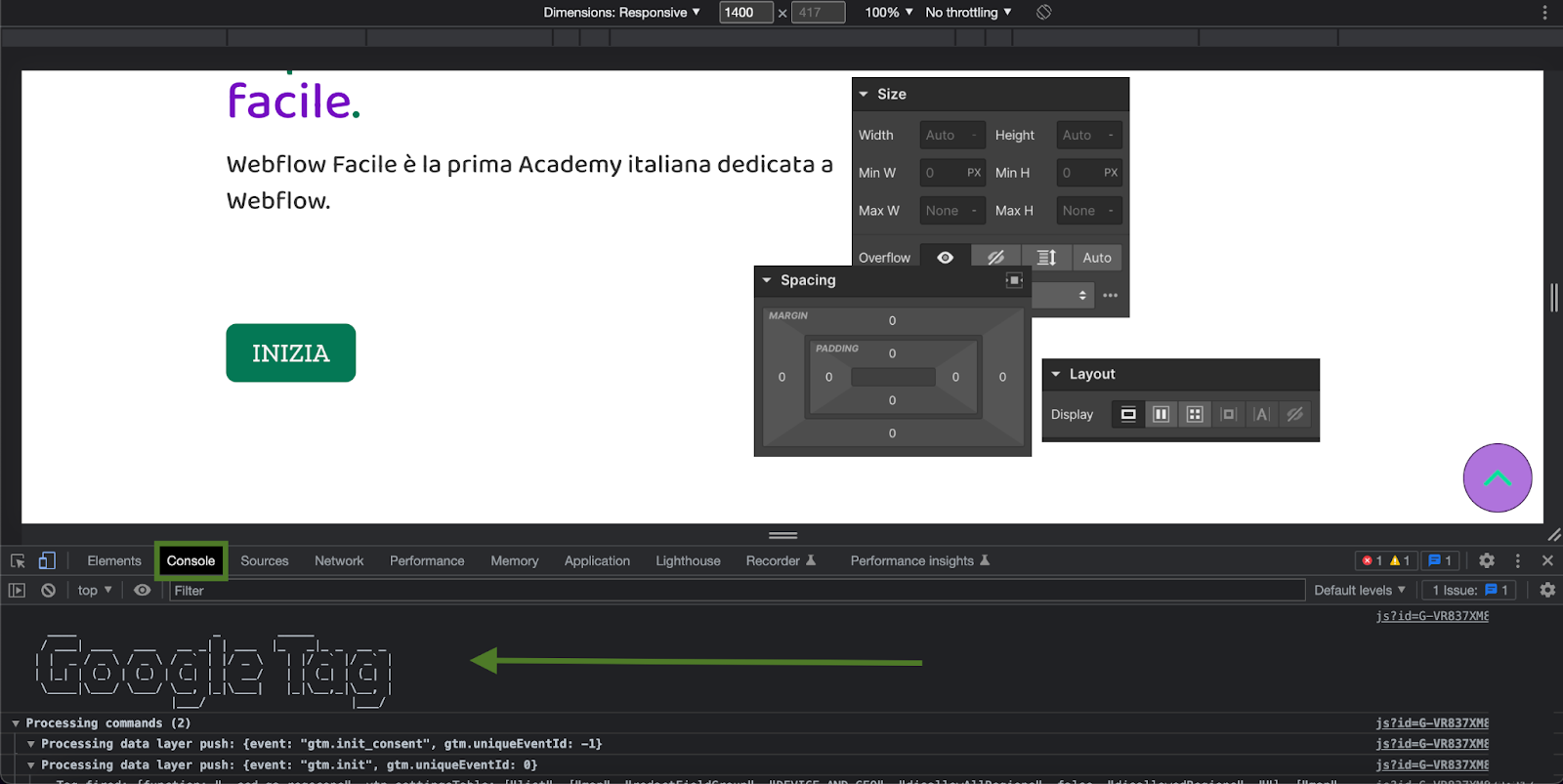
Una volta che comprovato che l'estensione stia lavorando dobbiamo aprire lo strumento Ispeziona e recarci nella tab Console.
Mac: option+command+C
Windows: ctrl+shift+C

Se il tag è installato correttamente vedremo una scritta molto grande “Google Tag”.
Se abbiamo ancora la versione precedente di Google Analtycs (Universal Analytics) sarà visualizzare, sempre in modo molto grande, la scritta Google Analytics.
Per evitare qualsiasi dubbio, riportiamo lo screenshot qui in basso:

INDICE CONTENUTI
workshop gratuito
Salta nel futuro
con Webflow Facile
Il nostro team ha creato un corso di formazione pensato appositamente per chi vuole imparare le basi di Webflow in modo efficace. Il nostro metodo si fonda su quattro principi chiave:
Sfoglia le guide per argomento
Esplora le guide pratiche suddivise per argomento e approfondisci ogni aspetto di Webflow in modo chiaro e strutturato. Dalla progettazione alla pubblicazione, scopri tutorial pratici, consigli utili e best practices per creare siti web professionali in totale autonomia.











