Container
Questa guida pratica ti introduce all'uso dei container in Webflow. Impara come questi strumenti possono aiutarti a mantenere i tuoi contenuti leggibili e centrati, e come possono essere utilizzati per organizzare efficacemente il tuo contenuto sullo schermo.

Cos'è un Container?
La risposta più semplice è: il container è un Div Block.
Nel caso di Webflow, l’elemento container non è altro che un Div Block ma con valori predefiniti (larghezza massima 940 pixel).

Perché quindi Webflow inserisce questa impostazione? Per agevolare il lavoro allo sviluppo.
Un container è uno strumento essenziale nel design web. Questo elemento è utile per mantenere i tuoi contenuti ordinati e centrati sullo schermo. Di solito, viene inserito all’interno di un elemento di sezione. La funzione del Container sarà quella di fare una determinata larghezza al contenuto.
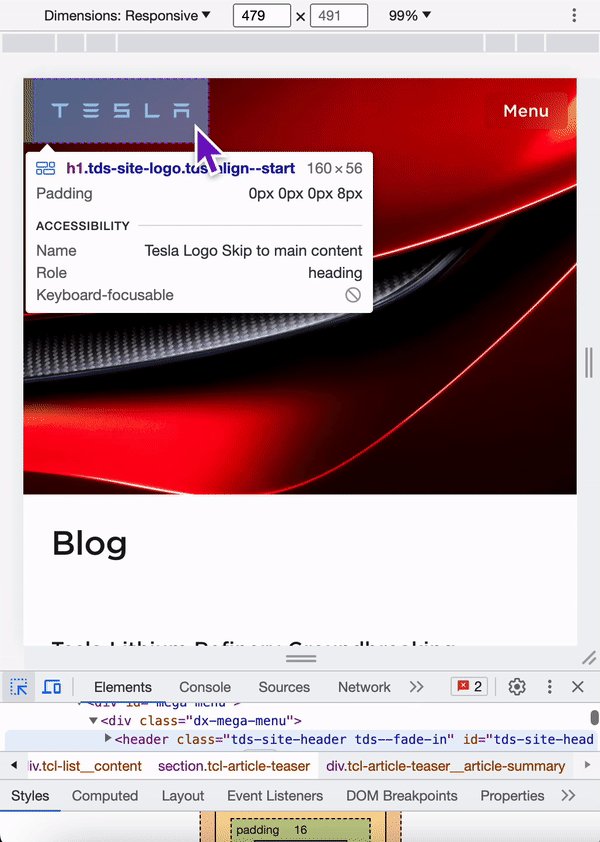
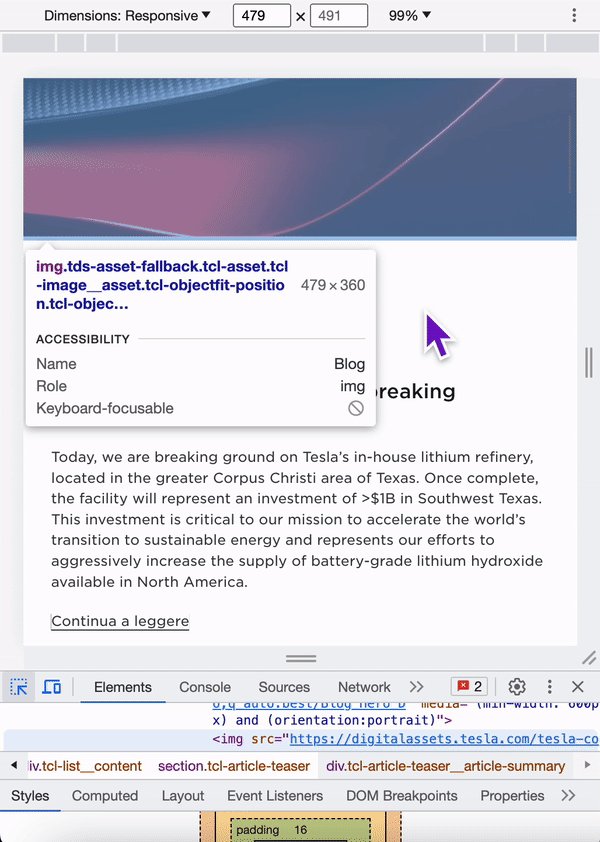
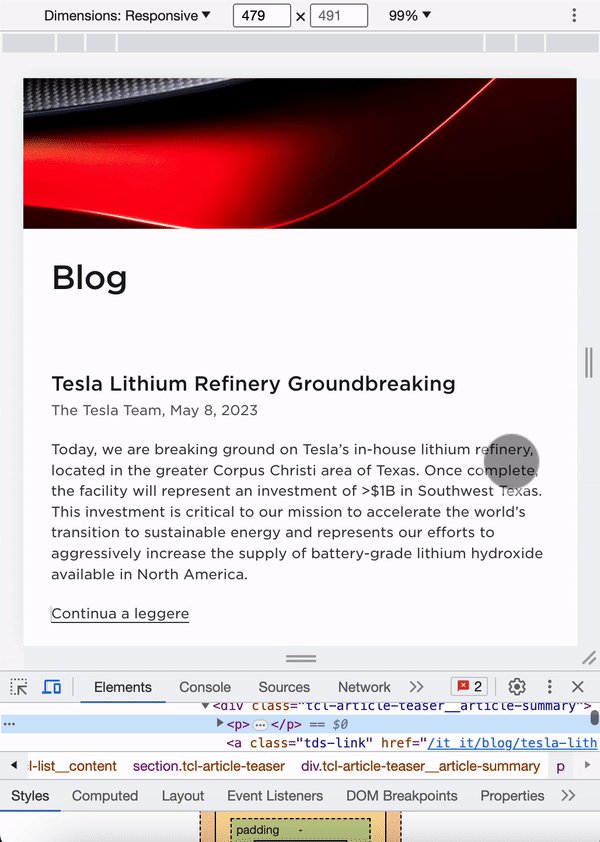
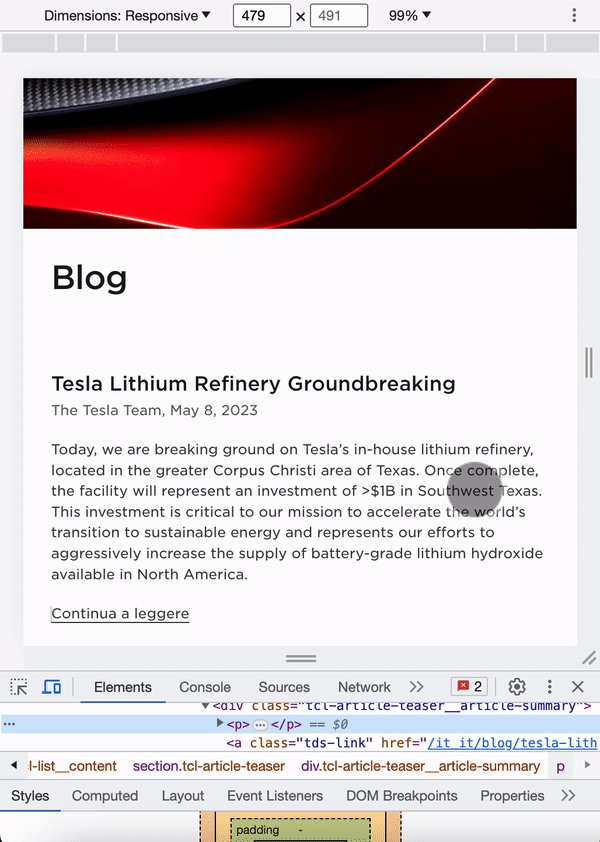
Facciamo l’esempio di un articolo di un Blog. Prendiamo il Blog di Tesla.
Nella .gif in basso abbiamo evidenziato che gli elementi al centro della pagina (titolo, paragrafo, etc) hanno un elemento che gli dà una dimensione massima di larghezza.

Quindi importante da tenere a mente è che con il Container possiamo gestire la larghezza dei nostri contenuti e quindi dare ordine nel nostro sito web.
Come utilizzare un Container?
Nello sviluppo web, i container sono spesso situati all'interno di elementi di sezione. Una sezione, di default, è a larghezza intera.
Quindi al livello più alto abbiamo la sezione e all'interno un Container.
Puoi inserire un container all'interno della sezione per mantenere gli elementi ordinati al centro della sezione. Dopodiché, potrai utilizzare i Div Block all'interno dei container per organizzare gli elementi utilizzando layout, spaziatura, dimensione e posizione.
Anatomia di un Container
Continuiamo ad approfondire rispetto ai Container.
Webflow ha impostato una larghezza massima di 940 pixel sui display più grandi. Ma questo non vuol dire che noi dobbiamo utilizzare sempre questo valore.
Su dispositivi più piccoli, come telefoni e tablet, i container si estendono per tutta la larghezza dello schermo.
Qui in basso, sempre il sito web di Tesla ma in versione mobile.
Focalizzati nella distanza tra il testo e la fine dello schermo.

Puoi regolare la larghezza massima di un container in modo che risponda alle dimensioni del tuo viewport, ma si estenda solo fino alla larghezza massima che hai impostato.
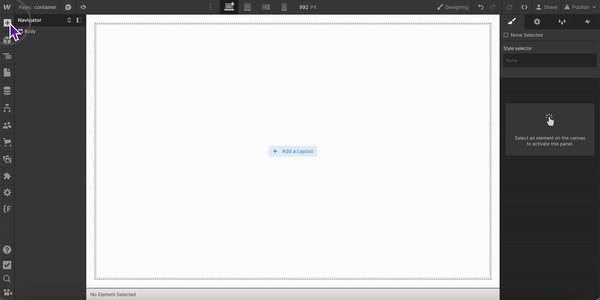
Esempio pratico di creazione di un Container (tramite Div Block)
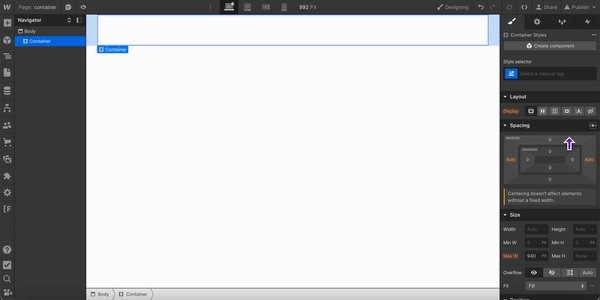
- Crea un Div Block, aggiungi una classe rinominata “container-grande”.
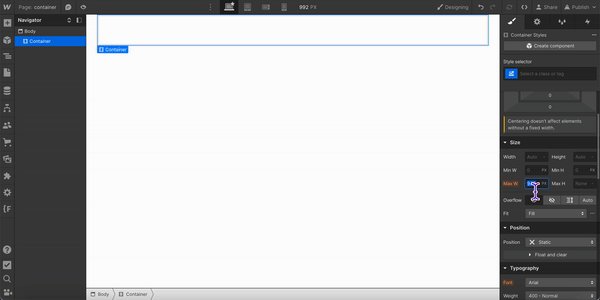
- Imposta come larghezza massima 980px.
- Imposta “Auto” nei margini laterali di sx e dx.
Hai ottenuto il tuo container personalizzato.
Per allargare o stringere il container ti basterà modificare il valore nel campo della larghezza massima.
Puoi quindi, creare altri Container a tuoi piacimento secondo lo sviluppo che hai in mente.
Immagina di aver creato questi Div Block (che utilizzi come Container) per la pagina Homepage. Una volta che andrai a creare le altre pagine potrai utilizzare le classi che hai creato così da avere gli stessi valori (larghezza massima) in tutte le pagine.
Questo ti aiuterà mantenere i tuoi contenuti centrati rispetto alla finestra del browser.
SEGUICI E CONDIVIDI
Dai il tuo supporto a Webflow Facile seguendo le nostre pagine e condividendo i nostri contenuti.
